Design Follows Content
The concept of "design follows content" is very important for creating effective marketing messages.
Design should be seen as a tool to enhance the effectiveness of the message, and should always be informed by and follow the content.
The idea behind this principle is that the design of a marketing message should be based on and reflect the content of that message. In other words, the design should support the message and help to convey its meaning and purpose.
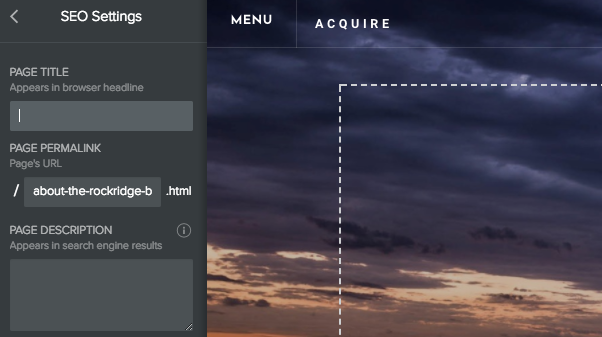
PROBLEM
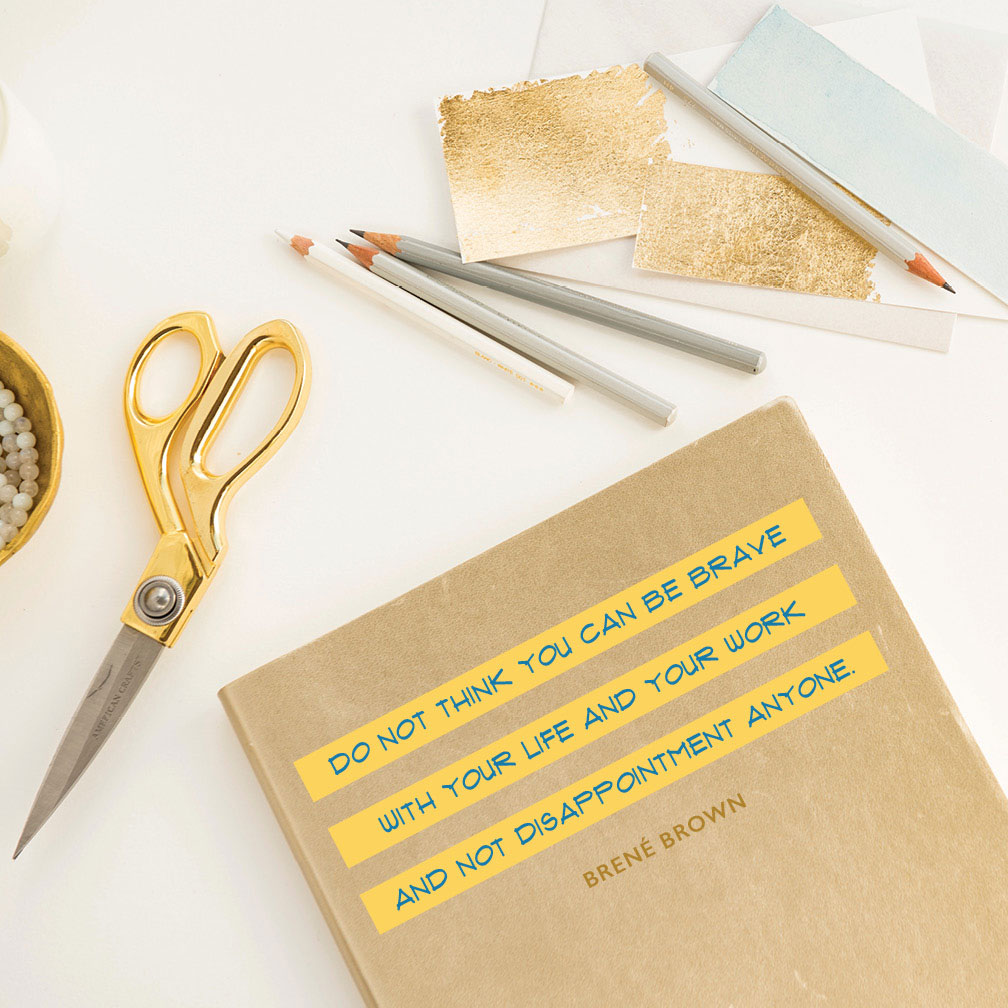
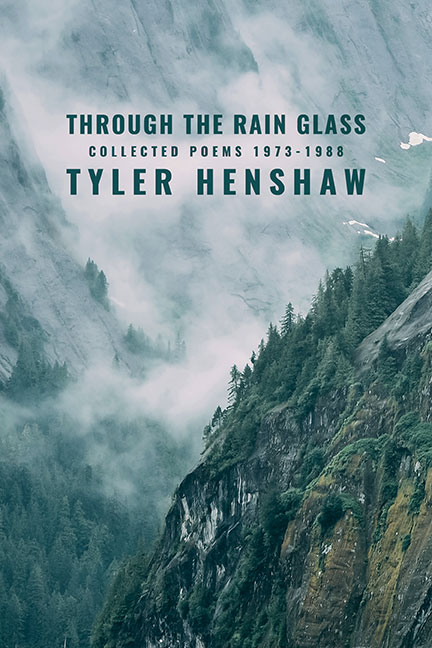
If the design is not well-matched to the content of the message, it can be confusing or misleading for the audience. For example, if a serious message is presented in a playful or cartoonish design, it may not be taken seriously by the target audience.
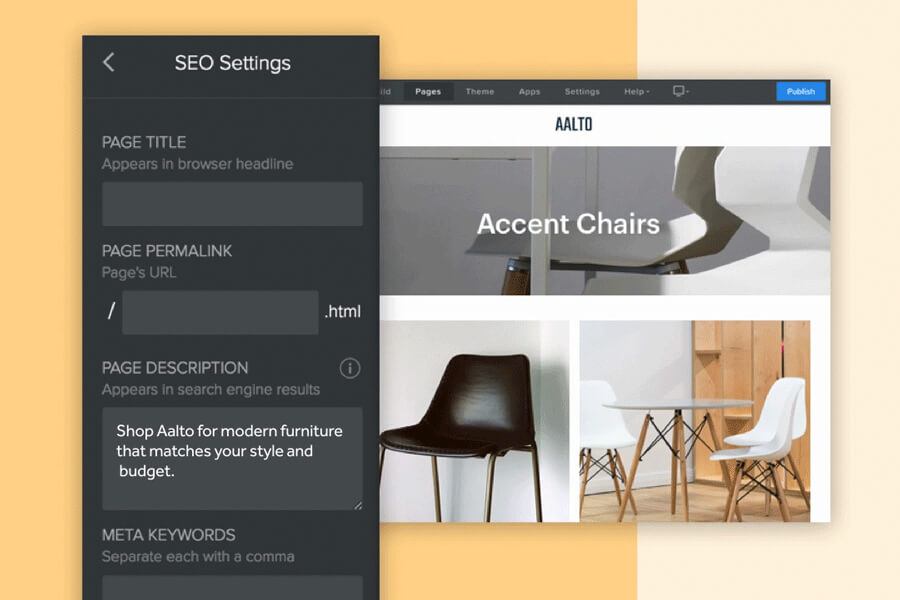
SOLUTION
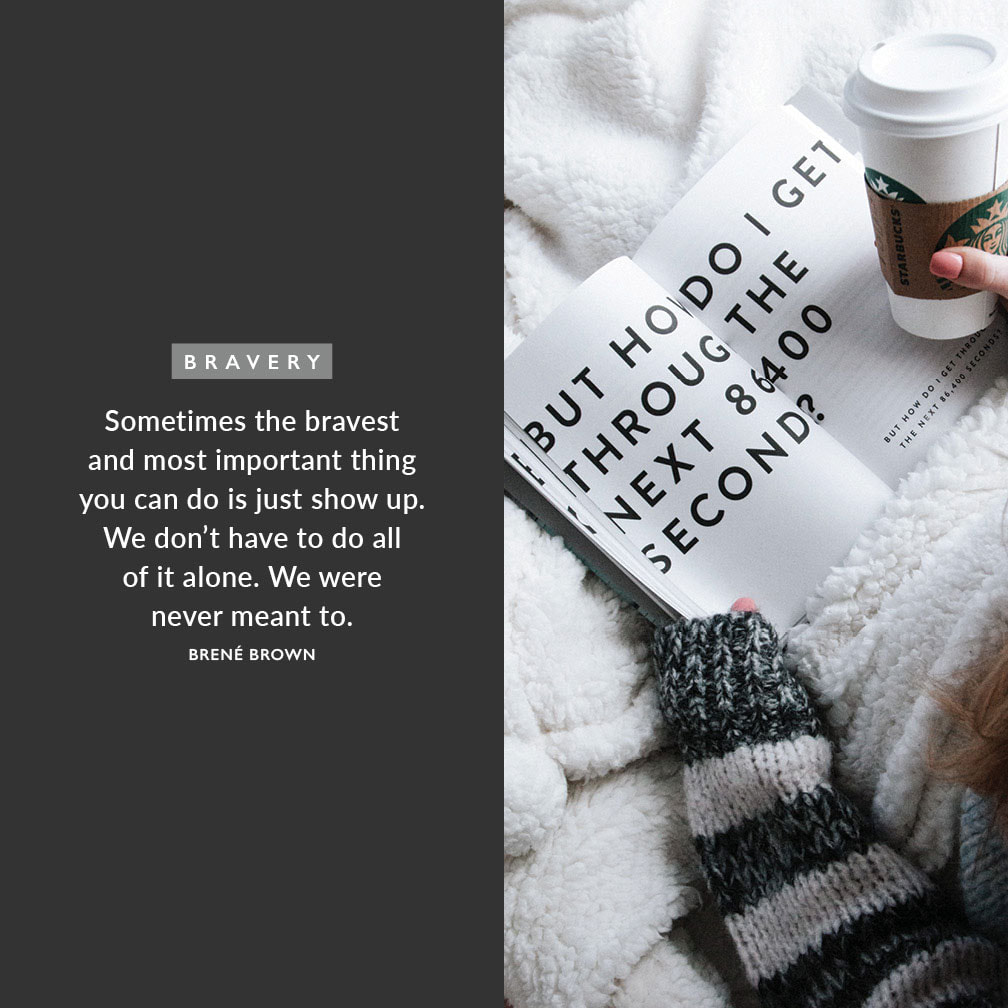
On the other hand, if the design is aligned with the message, it can help to emphasize key points, create an emotional connection with the audience, and make the message more memorable.
PROBLEM
If the design is not well-matched to the content of the message, it can be confusing or misleading for the audience. For example, if a serious message is presented in a playful or cartoonish design, it may not be taken seriously by the target audience.
SOLUTION
On the other hand, if the design is aligned with the message, it can help to emphasize key points, create an emotional connection with the audience, and make the message more memorable.
Good Design Starts With Good Content
I am sometimes asked, "What makes a good design?" Good design starts with good content. In the simplest of terms, content is defined by words + pics.
WRITTEN CONTENT
Well-written words that easily identify your services the problem your services are attempting to solve with equally matched benefits from your services.
QUALITY PHOTOS/ILLUSTRATIONS
High-quality photos or illustrations that accompany and highlight your content.
WRITTEN CONTENT
Well-written words that easily identify your services the problem your services are attempting to solve with equally matched benefits from your services.
QUALITY PHOTOS/ILLUSTRATIONS
High-quality photos or illustrations that accompany and highlight your content.



































 RSS Feed
RSS Feed

