WIX Basics
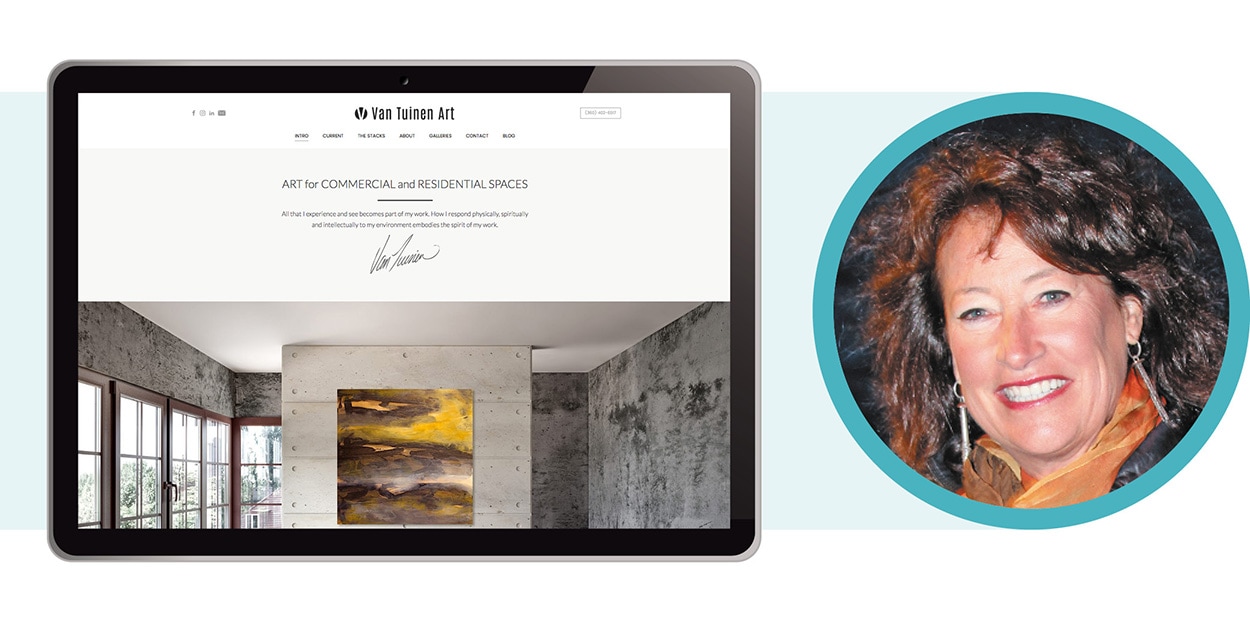
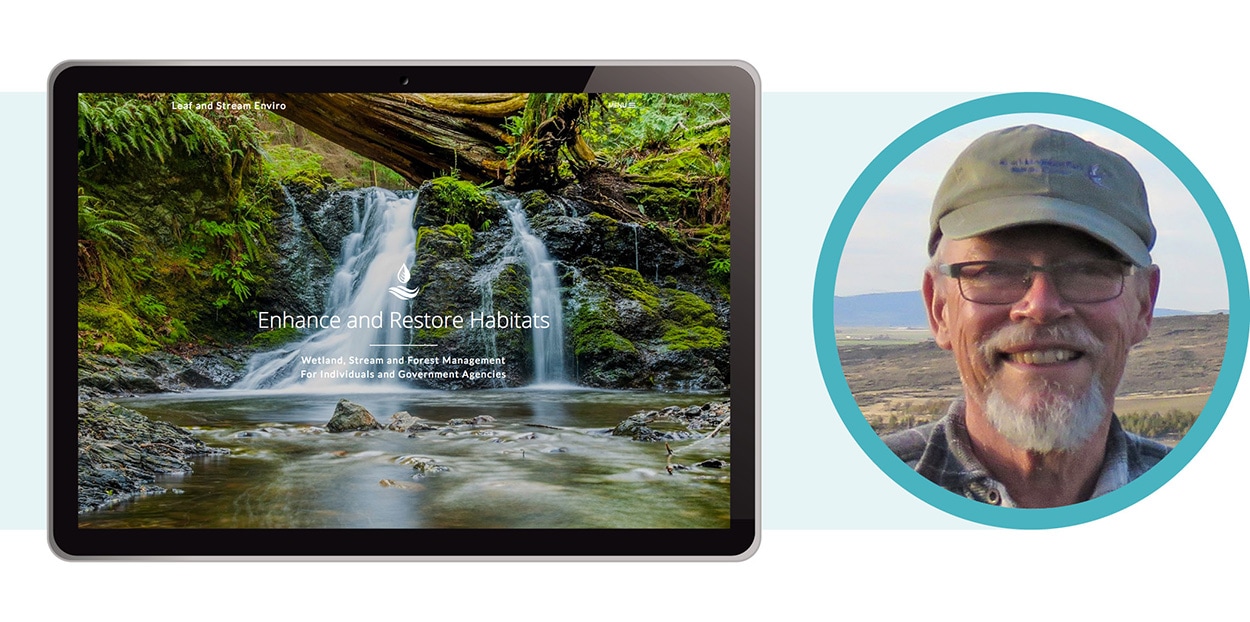
As a graphic designer, I design websites in WIX, an online platform. I chose WIX specifically because it offers many design options and integrated tools for my clients.
Web design has similarities to building a house; it's unique to each individual depending on design and function. Just like houses, websites have utilities. WIX is a monthly utility cost for my clients to have and maintain a website.
Marina Lotaif from Yes To Tech offers excellent tutorials for some of the basics of WIX. I'm offering a few to get you started, and it may be fun to subscribe to her YouTube channel to learn more.
Web design has similarities to building a house; it's unique to each individual depending on design and function. Just like houses, websites have utilities. WIX is a monthly utility cost for my clients to have and maintain a website.
Marina Lotaif from Yes To Tech offers excellent tutorials for some of the basics of WIX. I'm offering a few to get you started, and it may be fun to subscribe to her YouTube channel to learn more.
Everyone can have a free WIX account. But you must have a paid plan to connect your domain. Marina walks us through how to pick the best plan for you.
Your domain (web address) is also one of the utility costs associated with having a website. You can purchase your domain through WIX or connect a domain you already own. Marina walks us through how to add your domain to your WIX account.
Subscribe to Marina's YouTube channel to learn more about WIX and marketing.

























































 RSS Feed
RSS Feed

